- 278 views
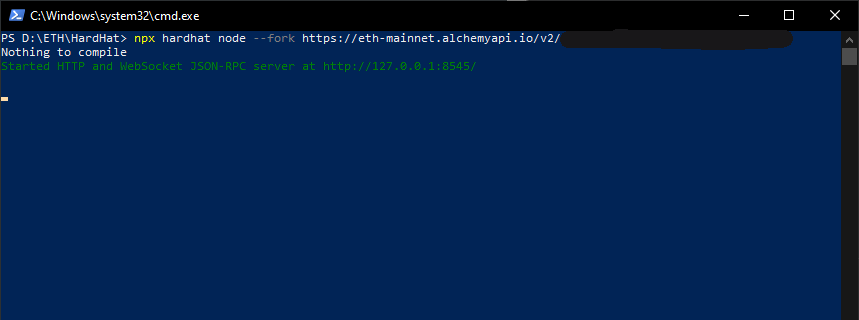
Since we are developers and we are poor, we do not want to spend a single penny on developing our application yet, there are tools designed to help us fork the chain and work on our local machine.
Install Node.js on your device, it is as easy as downloading latest version from their website.
Alchemy provides easy access to forking mainnet with JSON-RPC endpoint available for you for testing whatever you wish. They are really awesome!
Set up Hardhat with NPM with a following command in powershell:
npm install --save-dev hardhat
Whatever you will be doing on Alchemy Node set up with hardhat is for testing only, you do not operate with real ETH, once you close the powershell window, your Alchemy node will reset to its initial state and all the changes you have made will be forever erased. You do not need to fear running any transaction, and can test how much you wish (alchemy has its limits but for a small developer starting to learn web3 it is completely free)
We need those libraries set up in order to use them. Web3 is used to communicate easily with blockchain and BigNumber is a javascript library used for really big numbers. Since most of the tokens have 18 decimals, javascript integer handling would overflow. This is where BigNumber library comes in handy.
npm install web3
npm install bignumber
So we have a file available to write into and later run a Node.js on.
Also place inside our requires for libraries:
const Web3 = require("web3");
const BigNumber = require("bignumber.js");
Start with those lines to connect to JSON-RPC endpoint on port 8545 with Web3:
const provider = new Web3.providers.HttpProvider("http://127.0.0.1:8543"); // Our HardHat endpoint
const web3 = new Web3(provider);
async function main() {
// our code will go here, all the other steps goes here
}
main();
We need to have some ETH in our main account in order to send some from it. We can use hardhat's built-in functions to set up some ETH initially when the code runs like that:
await provider.send("hardhat_setBalance", [
"0x8626f6940e2eb28930efb4cef49b2d1f2c9c1199", // Replace this with your 0x address
"0x2000", // This is a HEX number, so if we want to fund our account with 20 ETH it will be 0x3130303030303030303030303030303030303030
]);
console.log("set up!");
In the code above, we are using hardhat's hardhat_setBalance function which allows us to fund our account when the code runs.
If we want to send some ETH, we need to sign the transaction with our private key. Prepare your private key and tell Web3 to use it in our transactions like this:
var WALLET_PRIVATE_KEY = "0x...<YOUR PRIVATE KEY HERE>";
var WALLET = web3.eth.accounts.privateKeyToAccount(WALLET_PRIVATE_KEY); // This results at your public 0x account
// Now we send 1 ETH na some other wallet
var rawTransaction = {
from: WALLET,
to: ANOTHER_WALLET_0x, // use 0x.. address of other wallet
value: 1000000000000000000, // This is the value in WEI. Ether has 18 decimals, so 1*10**18
gas: 200000, // Gas needed to send the ether, most likely it will be 21004
data: "0x00" // Data is used when transfering tokens, since we are senting ETH, we pass 0, no data
};
await WALLET.signTransaction(rawTransaction)
.then(
function(signedTx) {
return web3.eth.sendSignedTransaction(signedTx.rawTransaction);
}
)
.then(
function(receipt) {
return console.log("Transaction receipt: ", receipt);
}
)
.catch(err => console.error(err));
If you are interested, if your transaction actually made it and want to check balance of other wallet, use this code:
// balance after 1 ETH send
var starting_balance = await web3.eth.getBalance(ANOTHER_WALLET_0x, function(err, result) {
if (err) {
console.log(err)
} else {
console.log("Compromised Wallet Balance: " + web3.utils.fromWei(result, "ether") + " ETH")
}
});
Now you are ready to do some harder things. Or check our other tutorials on Ethereum and other beautiful chains!