- 1206 views
Open the file /sites/default/services.yml and under twig.config section find the line debug: false and replace the line with debug: true. Keep in mind, that YAML files are white-space sensitive and indentation have to be made by spaces, not tabs. This line has 4 spaces and it has to be kept that way.
If you can not find services.yml file in /sites/default directory, create it yourself by duplicating and renaming default.services.yml file.
Do not forget to flush the cache after any changes were made to YAML files. You can do so by flushing the cache manually in UI of Drupal, or using drush cc command in terminal, if Drush is enabled in your Drupal 8 installation.
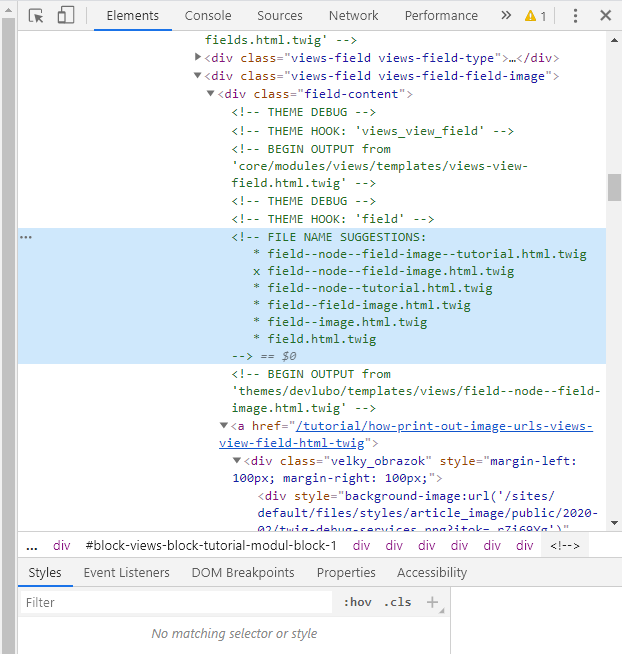
As you can see on the image above, views will tell you from which file it is reading the template file (views-view-field.html.twig). Copy the file from original location in /core/modules/views/templates folder and rename it to one of the suggestions stated in the commented code.
So in order to make Drupal register you newly created template, you have to clear the cache again. You can be sure that it picks the file from your template by inspecting the code and looking for BEGIN OUTPUT from: line. It should be pointed on your file in your theme now.
For some reason, working with Drupal 8 Twig templates are rather more difficult than it used to be in Drupal 7, so we will use Twig Field Value module to ease our workflow.
Use the following link to download the module: https://www.drupal.org/project/twig_field_value
So we are about to be printing out Image URL's stored in your image reference field of your entity (node, taxonomy etc.).
Copy the code from below and replace "field_my_image" with your field_name. You can find your field_name at "Manage fields" of entity you are about to be printing out in views.
Printing our full URL of uploaded file:
{{ file_url(element['#object'].field_my_image.0.entity.uri.value) }}
Printing out full URL of image style of uploaded file:
{{ file_url(element['#object'].field_my_image.0.entity.uri.value|image_style('article_image')) }}
So if you wish to be printing out the image as background URL of <div>, you can use following code:
<div class="my_new_image_field">
<div style="background-image:url('{{ file_url(element['#object'].field_my_image.0.entity.uri.value|image_style('article_image')) }}')" class="my_new_image_field_image"></div>
</div>
If you wish the image to be clickable, you can use the following code: (pointing out to the NODE of which image belongs to)
<a href="{{ path('entity.node.canonical', {'node': element['#object'].nid.value}) }}">
<div class="my_new_image_field">
<div style="background-image:url('{{ file_url(element['#object'].field_my_image.0.entity.uri.value|image_style('article_image')) }}')" class="my_new_image_field_image"></div>
</div>
</a>
Again, clear the cache for changes to be applied.
Congratulations. You printed out the image field URL easily.
Do not forget to remove debug: true back to debug: false in services.yml and clear the cache afterwards to hide template suggestions again and make drupal load faster.